5 Recursos para Diseño Web
Explora 5 recursos esenciales que transforman mis diseños. Desde landing pages cautivadoras hasta el encanto del modo oscuro, estos elementos revolucionan la creatividad digital.
En el fascinante universo del desarrollo front-end y diseño UI/UX, encuentro constantemente inspiración en diversos recursos que dan vida a mis proyectos. Aquí comparto cinco páginas que han revolucionado mi proceso creativo y me mantienen conectado con las últimas tendencias.
LandingFolio
Cuando necesito un impulso de creatividad para mis landing pages o cualquier módulo que requiera la empresa para la que trabajo, LandingFolio es mi primera parada. Esta plataforma posee una amplia colección de ejemplos de landing pages bien diseñadas. Explorar sus propuestas, desde lo minimalista hasta lo intrincado, me proporciona ideas frescas y soluciones creativas para implementar en mis propios proyectos.

Relume Icons
¿No te pasa que creas un proyecto nuevo pero duras mucho en decidir que libreria de íconos usar? Relume Icons es la solución. Su biblioteca ofrece una amplia gama de iconos modernos y elegantes, permitiéndome encontrar el complemento perfecto para mis interfaces. Integrar estos iconos añade un toque distintivo y mejora la experiencia del usuario.
![]()
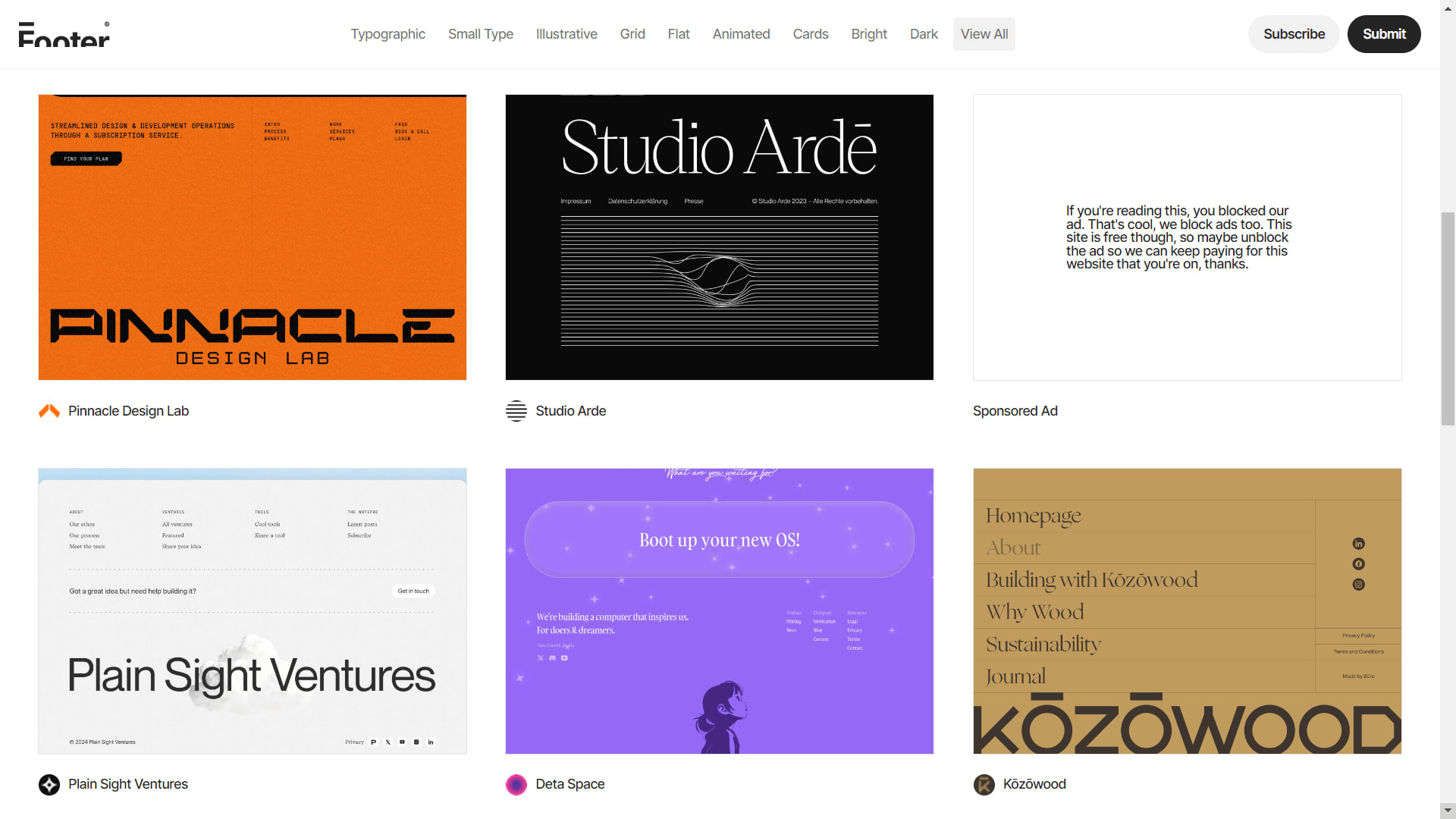
Footer Design
Para ser honestos, soy bastante malo en diseñar footers, y Footer Design me ayuda un montón con esto. Esta colección presenta diseños de footers que desafían la norma y demuestran que cada detalle importa. Experimentar con estas ideas ha mejorado la navegación y la interacción en mis proyectos, dándoles un cierre único.

Dark Mode Design
Con la creciente demanda del dark theme, este recurso se ha vuelto mi luz en la oscuridad del diseño digital. Explorar sitios en modo oscuro en Dark Mode Design no solo es estéticamente agradable, sino que también me ha proporcionado ideas valiosas para perfeccionar mis propias implementaciones. Ahora, el modo oscuro es más que una tendencia; es una experiencia visual cautivadora.

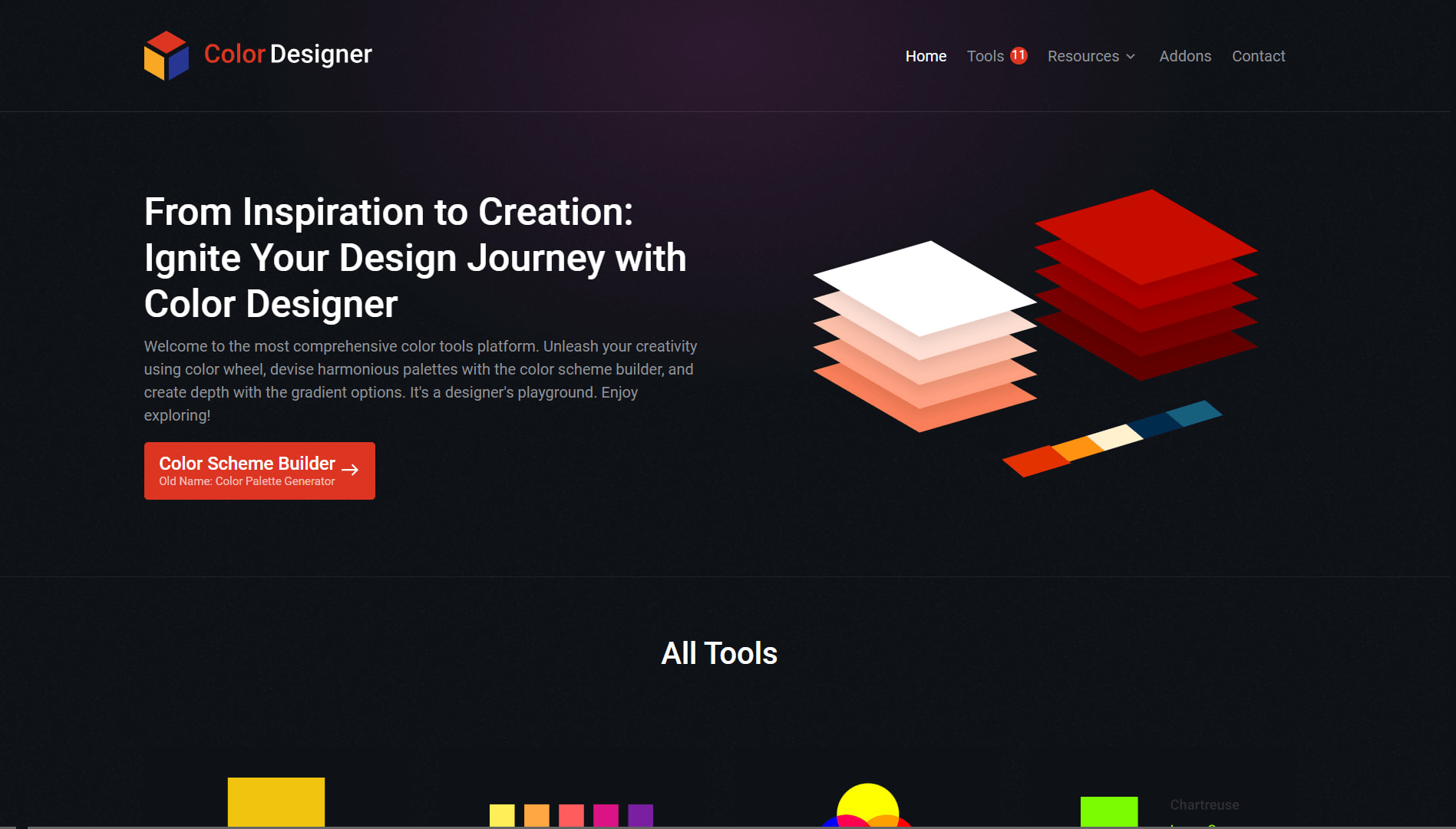
ColorDesigner
Elegir la paleta de colores adecuada es una habilidad esencial, y ColorDesigner simplifica ese proceso para mí. Esta herramienta me permite jugar con combinaciones de colores y obtener códigos hexadecimales precisos. La elección cuidadosa de colores marca la diferencia en la percepción y la usabilidad de una interfaz, y ColorDesigner hace que esta tarea sea fluida y placentera.

Al integrar estos recursos en mi día a día, mi creatividad evoluciona constantemente. Estas fuentes de inspiración diversa me permiten abordar proyectos con una perspectiva fresca y enriquecedora. Cada sitio web se ha convertido en mi aliado, guiándome a través de las complejidades del desarrollo front-end y el diseño UI/UX con un toque personal y auténtico.
Pronto estaré ampliando la lista de recursos, por el momento, espero que te haya gustado.